老古成功安装了Google XML Sitemaps 地图插件之后发现只能生成 XML 地图,而该插件是支持生成 HTML 地图的,但是勾选生成 HTML 地图的选项总是灰色的,无法勾选,具体见下图:
原来是老古使用的是 nginx 服务器而且 PHP 尚未安装有 XSL 解析扩展,知道原因之后解决就很简单了,只需要我们安装这个 PHP xsl 扩展即可。老古用的是宝塔面板所以安装 PHP 扩展非常简单,具体请参考『宝塔面板如何安装 PHP 的 XSL 解析扩展?附图文教程』。
成功安装了 PHP 的 XSL 解析扩展后,再回到 WordPress 后台 – 设置 – XML-Sitemap 的基本设置页面中就可以勾选“Include sitemap in HTML format 以 HTML 格式包含站点地图”。具体见下图:
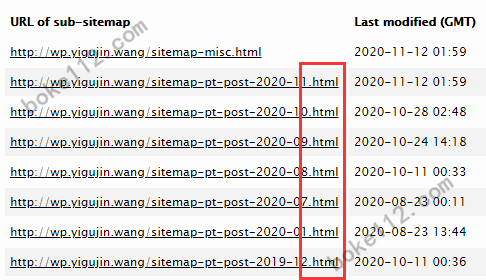
勾选之后记得点击最下方的【更新设置】按钮。此时,我们就可以直接在浏览器打开站点的 HTML 地图了,地址为:你的域名/sitemap.html,该地图文件嵌套的地图文件同样是 HTML 格式的,具体见下图:
其实,老古觉得这个 Google XML Sitemaps 地图插件生成的 XML 格式还是 HTML 格式地图都挺好用的,唯一不太爽的就是百度不支持索引型地图(嵌套地图),所以还需要另外通过代码生成一个百度支持的地图文件,详见『WordPress 通用站点+宝塔面板创建百度支持的 xml 地图文件』或『WordPress 通用站点+老薛主机创建百度支持的 xml 地图文件』。
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号