最近申请了Google AdSense并上线了一段时间,也在一直调整和优化广告位置,鉴于 Google 广告高智能的匹配度,想在文章中添加广告,更好的提高转化率。
对于 Begin 主题,如何在文章内容中添加 Google 广告?
Begin 主题自带【正文短代码广告位】功能,操作起来比较方便,但是添加广告的时候需要手动插入短代码,不过可以自由选择哪些文章想要插入广告,比较灵活。

1、创建 Google AdSense广告代码
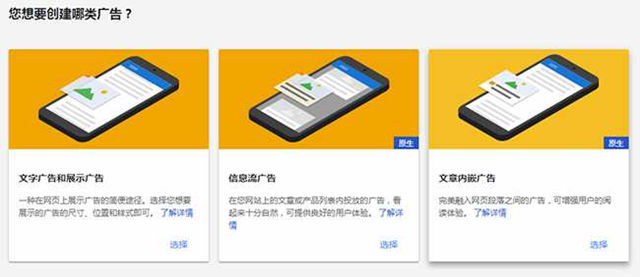
Google AdSense 后台【我的广告】-【广告单元】-【新建广告单元】-选择广告类型为【文章内嵌广告】-填写【广告单元名称】,其他的设置保持默认,保存并获取代码。


2、Begin主题后台添加正文短代码广告位
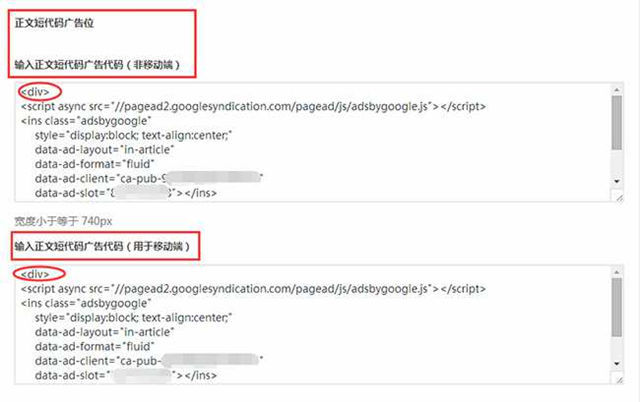
进入 wp 后台【外观】-【主题选项】-【广告位】-【正文短代码广告位】添加广告代码。样式如下:
<div>广告代码</div>
3、撰写文章时插入段代码
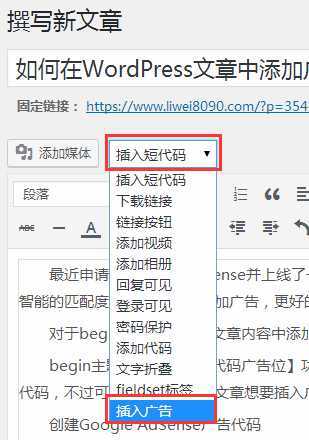
在后台编辑文章的时候,光标定位要插入 Google 广告的位置,在编辑窗口工具栏【插入短代码】下拉选项框,选择【插入广告】,我们可以看到有一个用中括号包装起来的“ad”标签,保存并发布文章之后,设置好的广告就可以正常展现了。

WordPress 文章中添加的广告真实展现如下:

常见的几种给 WordPress文章内容添加广告的方法
1、在 WordPress文章內容顶部加广告
打开主题目录下的“single.php”,找到以下代码:
<?php the_content(); ?>在它上面添加以下广告代码即可:
<div style="padding:0px 10px">广告代码</div>2、在 WordPress文章內容底部插入广告
方法类似于在文章顶部插入广告,不同的是广告代码要添加在以下代码的下面。打开主题目录下的“single.php”,找到以下代码:
<?php the_content(); ?>在它下面添加以下广告代码即可:
<div style="padding:0px 10px">广告代码</div>3、在 WordPress文章左侧或右侧插入环绕广告
同样的方法,打开主题目录下的“single.php”,找到以下代码:
<?php the_content(); ?>在它上面添加以下广告代码即可:
<div style="float:left;width:336px;height:280px;">广告代码</div>4、在 WordPress文章任意位置插入广告
首先需要编写一段关于 Google AdSense 的短代码并加入到 funtions.php 文件里。下面是一个 Google AdSense 段代码的示例:
function do_adsense() {
$adsense = "你的 AdSense 代码";
return $adsense;
}
add_shortcode('adsense', 'do_adsense');完成上面的代码后,我们需要在 wp-includes/js 数据夹下的 quicktags.js 文件里加入一段代码。不过操作顺序应该是,在 quicktags.dev.js 文件里加入代码:
edButtons[edButtons.length] =
new edButton('ed_adsense','adsense','[adsense]','','adsense');然后将 quicktags.dev.js 更名为 quicktags.js,替换原有的 quicktags.js 文件。(为防止意外情况发生,请事先备份这两个文件)
最后保存并刷新后台的编辑接口,你就会看到新的编辑按钮了,当然你也可以稍微改动其中的代码来添加其它广告按钮。以后,写文章时,想插入广告,就按一下这个广告按钮就轻松完成了。













 桂公网安备 45010502000016号
桂公网安备 45010502000016号