我相信大家都已经看腻了自己后台的 WordPress 默认登录界面,都想把其中的样式或 logo 或背景替换掉,从而打造出一个独一无二的个性化登录页面。本文主要是通过 WordPress 内置的挂钩(Hook),在主题的 functions.php 添加一些简单的代码,即可完成自定义修改,所有的操作都不需要修改 WordPress 核心文件,即使升级 WordPress 版本,也不会丢失效果。
具体操作步骤如下:
1、在当前所用主题文件夹内新建一个名称为:custom_login 的文件夹(名称可自定义),并将制作好的 logo 透明图片(命名:logo.png,可以改名记得跟下面代码对应即可)和背景图片(命名:bj.jpg,可以改名记得跟下面代码对应即可,建议跟当前电脑分辨率同样大小的图片或大于分辨率的图片为好)放入其中,然后再在其中新建一个 custom_login.css 文件(名称可自定义)。

2、将下面代码加到主题 functions.php 文件最后一个 ?> 的前面。
//加载后台登录页美化样式
function custom_login() {
echo '<link rel="stylesheet" tyssspe="text/css" href="' . get_bloginfo('template_directory') . '/custom_login/custom_login.css" />'; }
add_action('login_head', 'custom_login');
//自定义登录页面的 LOGO 链接为首页链接
add_filter('login_headerurl', create_function(false,"return get_bloginfo('url');"));
//自定义登录页面的 LOGO 提示为网站名称
add_filter('login_headertitle', create_function(false,"return get_bloginfo('name');"));
//自定义底部信息
function custom_html() {
echo '<p style="text-align:center;color: #fff;">© 2015-2020 boke112 联盟(boke112.com) 版权所有</p>';}
add_action('login_footer', 'custom_html');注意:如果修改了第 1 步的文件夹和 CSS 文件的名称,记得修改以上第 3 行代码中的文件夹名称及 CSS 文件名称;同时记得修改第 11 行的相关站点信息。
3、将下面代码添加到 custom_login.css 中。
/** 背景及字体 **/
html,body.login{
background: #f1f1f1 url(bj.jpg) no-repeat center;
font: 14px 'Microsoft YaHei', Arial, Lucida Grande, Tahoma, sans-serif;
}
/** 去掉链接下划线 **/
html a{
text-decoration: none;
}
/** 登录 DIV **/
#login {
width:400px;
padding: 80px 10px 20px 10px;
}
/** 替换 logo **/
.login h1 a{
background: url(logo.png) no-repeat center;
width:400px;
margin: 0 auto 10px;
}
/** 提示 **/
.updated, .login .message,.login #login_error {
background:#fff;
border: none;
border-radius:5px;
text-align: center;
margin:3px auto;
padding: 2px;
height:0px;
visibility:hidden;
}
/** 表单 **/
.login form {
background:#fff;
border: 1px solid #ccc;
margin: 0px;
padding: 10px 50px;
border-radius:5px;
box-shadow:0 4px 10px -1px rgba(200, 200, 200, 0.7);
}
#loginform, #registerform, #lostpasswordform{
background:#fff;
border: 1px solid #ccc;
}
/** 按钮 **/
.button-primary,.submit .button-primary,#login form .submit input {
width:100%;
height:45px;
line-height:40px;
margin: 10px auto;
padding: auto 50px;
font-weight: bold;
border:none;
font-size: 20px;
}
.login #backtoblog a, .login #nav a,.privacy-policy-page-link a {
color: #fff;
}以上代码仅仅是一样样式,如果上传的背景图片不一样,估计还要对其中的文字样式进行小调整。
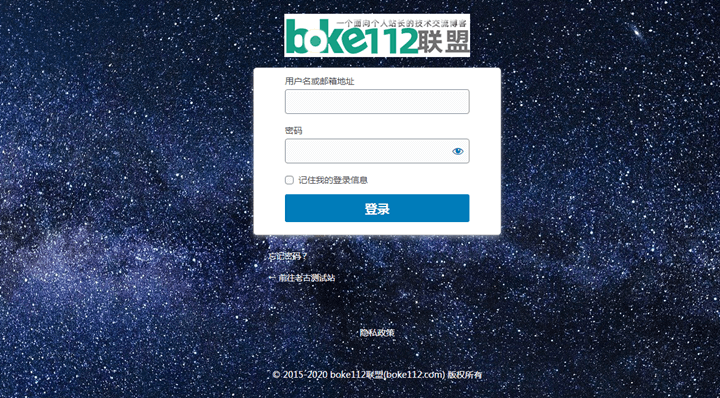
如老古测试以上代码后的最终后台登录页面效果图如下所示(PS:因为老古的 logo 图片不是透明的,效果看起来不太好,所以建议上传透明的 logo 图片):

新版本是不是比旧版的更美观更好看啊?建议大家有空也折腾折腾,博客在于折腾嘛!















 桂公网安备 45010502000016号
桂公网安备 45010502000016号