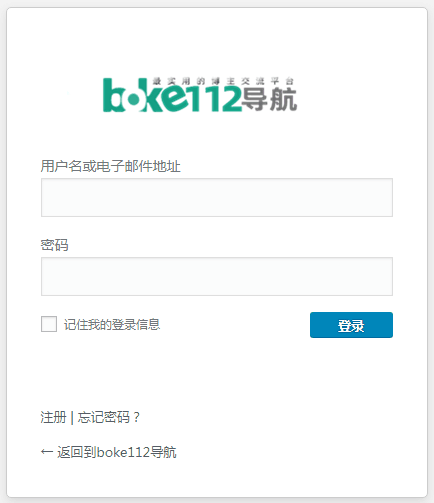
如果你看腻了 WordPress 默认登录界面,或者想将 WordPress 的 logo 替换为自己网站 logo,并改变其外观,可以参考此文,打造一个个性化的登录页面。本文最终效果图如下:

1、将以下代码加到主题 functions.php 文件最后一个?>的签名。
function custom_login() {
echo '<link rel="stylesheet" tyssspe="text/css" href="' . get_bloginfo('template_directory') . '/custom_login/custom_login.css" />'; }
add_action('login_head', 'custom_login');2、在当前所使用的主题中新建一个名称为:custom_login 的文件夹,并在其中新建:custom_login.css 文件及制作好的网站 LOGO: logo.png 也放进去。
3、将以下代码添加到 custom_login.css 中。
/** 背景及字体 **/
html,body.login{
background:#f2f2f2;
font: 14px 'Microsoft YaHei', Arial, Lucida Grande, Tahoma, sans-serif;
}
/** 去掉链接下划线 **/
html a{
text-decoration: none;
}
/** 登录 DIV **/
#login {
background:#fff;
border: 1px solid #ccc;
width:400px;
margin: 40px auto 0;
padding: 10px 10px 20px 10px;
border-radius:5px;
box-shadow:0 4px 10px -1px rgba(200, 200, 200, 0.7);
}
/** 替换 logo **/
.login h1 a{
background: #fff url(logo.png) no-repeat center;
width:400px;
}
/** 提示 **/
.updated, .login .message {
background:#fff;
border: none;
text-align: center;
}
/** 表单 **/
.login form {
box-shadow:none;
border: none;
}
#loginform, #registerform, #lostpasswordform{
background:transparent;
border:none;
}
/** 按钮 **/
.button-primary,.submit .button-primary,#login form .submit input {
width:83px;
height:25px;
font-weight: bold;
border:none;
}上面只罗列了登录界面几个基本要素的样式修改。大家可以使用火狐扩展 Firebug 或其他浏览器的审查元素等查看各部分 DIV 选择器名称进行详细修改。
同时还可参考登录页面默认样式文件:wordpress\wp-admin\css 目录的 wp-admin.min.css,进一步个性化登录页面,就看你的创意了!
另外,也可以将下面代码添加到主题 functions.php 模版文件中,直接将样式写在其中。
function new_custom_login_logo() {
echo '<style type="text/css">
//YOUR CSS Code Here
</style>';
}以上内容整理自@知更鸟
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号