最近很多网站都在页头页脚添加了彩色横条,特别是动态的彩色横条看起来比较有动感,所以今天也顺便分享一下如何为Nana 主题、Blogs 主题和zbpNana 主题添加彩色横条,以便有需要的博主站长折腾。具体效果请移步:传送门。

Nana 主题和 WordPress 版本的 Blogs 主题
由于 Nana 主题和 WordPress 版本的 Blogs 主题并没有在主题选项中集成有自定义样式功能,所以我们需要修改主题内的 style.css 文件代码。具体步骤如下:
1、找到以下代码
#top-header{background:#f8f8f8}修改为
#top-header {background: #f8f8f8 url(https://abc.com/caisehengtiao.gif) repeat-x scroll 0 100%;}2、找到以下代码
#footer{padding:10px 0;background:#262627}修改为
#footer {padding: 10px 0 0;background: #262627 url(https://abc.com/caisehengtiao.gif) repeat-x scroll 0 0;}如果不想修改 style.css 文件代码,那么我们可以直接修改 header.php 文件,找到以下代码:
<link rel="stylesheet" id="nfgc-main-style-css" href="<?php bloginfo( 'stylesheet_url' ); ?>" type="text/css" media="all">在它的前面添加以下代码,保存并更新即可。
<style>
#top-header {background: #f8f8f8 url(https://abc.com/caisehengtiao.gif) repeat-x scroll 0 100%;}
#footer {background: #262627 url(https://abc.com/caisehengtiao.gif) repeat-x scroll 0 0;}
</style>上述代码中的彩色横条动态图片是举例说明,请下载该图片(点此下载,提取码: v45h)保存到本地服务器或虚拟主机,然后替换上述代码的图片地址即可。
zbpNana 主题和 WordPress 版本的 Blogs 主题
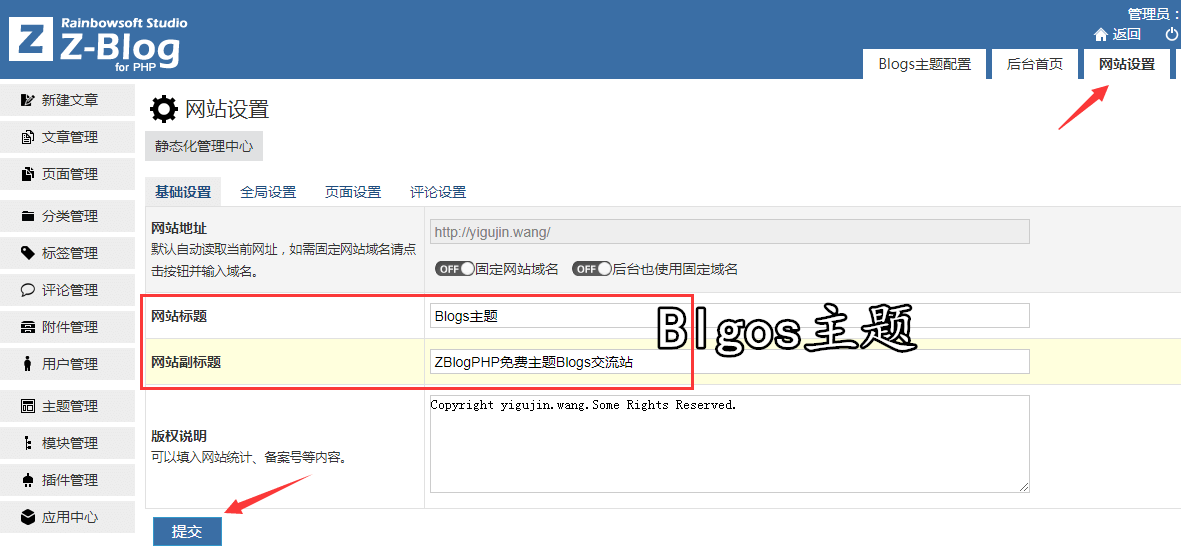
1、登录站点后台 – zbpNana 主题配置(或 Blog 主题配置) – 基本设置 – 页头额外代码中添加以下代码并保存。
<style>
#top-header {background: #f8f8f8 url(https://abc.com/caisehengtiao.gif) repeat-x scroll 0 100%;}
#footer {background: #262627 url(https://abc.com/caisehengtiao.gif) repeat-x scroll 0 0;}
</style>2、后台首页 – 清空缓存并重新编译模板后即可看到具体的效果。
特别声明:本文用到的方法和图片都是来自行动派。
小结
其实这个方法不单单适用于 WordPress 站点、ZBlog 站点,同样适用于其他类型的站点,因为这个实现方法其实就是添加相应的背景图片而已。关键点就是找到想要添加到的位置的 DIV 的 ID 值,然后看是添加到该 DIV 的尾部就是 100%顶部就是 0。懂得这两个注意点之后就可以随意 DIY 了。
以上内容整理自@懿古今
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号