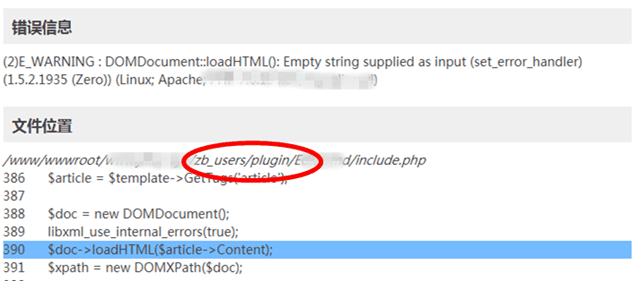
今天有博主反馈说使用了Z-Blog 版本的 Blogs 主题,在使用搜索功能时,发现搜索结果有文章时正常,搜索结果为空(PS:也就是说搜索的关键词在站点文章中没有)时就会出错,错误信息为“DOMDocument::loadHTML(): Empty string supplied as input”,意思大概就是输入了空字符串之类的。
既然有用户反馈有问题,那么我就亲自测试一番,发现他的站点确实存在这个问题,然后我用自己的 zbpNana 主题演示站来测试,还有本地搭建的站点测试都没有发现问题,最后要求对方开启站点的“开发模式”后才发现问题所在。
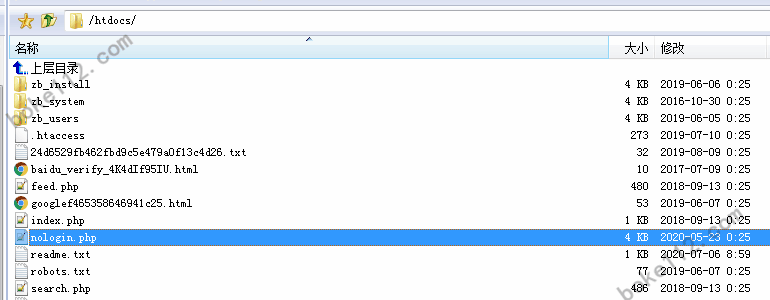
打开 Z-Blog 站点的“开发模式”后我们就可以清楚地看到产生“DOMDocument::loadHTML(): Empty string supplied as input”错误的原因并不是 Z-Blog 版本的 Blogs 主题问题,而是因为用户使用了某款插件所致,具体请看下图的文件位置,其中 zb_users/plugin/就是 Z-Blog 站点插件的位置。

由于不是我的主题造成错误,在能偷懒就偷懒的情况下,最后只能建议用户停止使用这个插件,或者找这个插件作者修复这个错误。
如何开启 Z-Blog 站点开发模式?
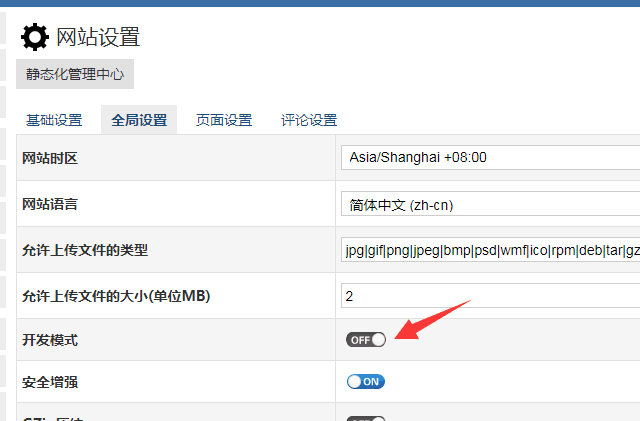
登录 Z-Blog 站点后台 – 点击右上角的“网站设置”- 点击“全局设置”,找到“开发模式”后点击开启即可。具体如下图所示:

其实,Z-Blog 程序中的“开发模式”非常好用,只要站点有问题,只需要打开这个“开发模式”就能发现很多我们平时无法看到的错误提示,这样可以让我们快速定位错位,从而解决错误。所以大家如果在使用 Z-Blog 过程中,遇到问题无法判断是哪里出错的话,不妨试试这个“开发模式”来定位试试。
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号