随着使用 WordPress 的时间越长,就越感觉 WordPress 的强大!只需要通过简单的设置就能用 WordPress 打造出不一样的页面!具体方法网络上分享有很多,现在我也把我所使用的方法分享给大家,希望对大家有所帮助!
WordPress自定义页面(以本站的“boke112 导航 _ 独立博客网站导航 _ 网址大全”页面为例):
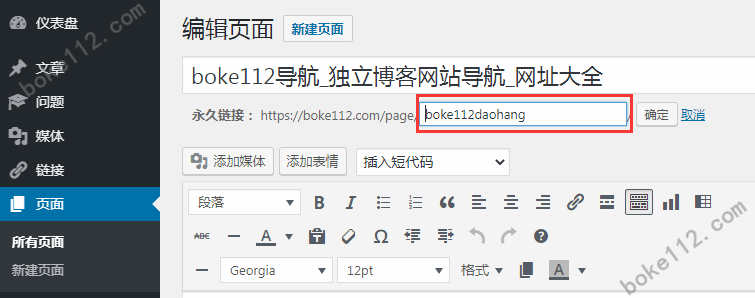
1、登录 WordPress 后台添加“boke112 导航 _ 独立博客网站导航 _ 网址大全”页面,修改固定链接的后缀,如后缀改为:boke112daohang,这个后缀要跟 第 2 步中的 page-后面的名字一一对应。
2、通过 FTP 下载当前所使用的主题文件夹内的 page.php 文件(如果是服务器安装有宝塔面板的,直接通过文件管理功能你下载即可)。然后把 page.php 文件重命名为 page-boke112daohang.php,其中 boke112daohang 就是“boke112 导航 _ 独立博客网站导航 _ 网址大全”页面固定链接 https://boke112.com/page/boke112daohang/ 后面的那个,这个文件 page-后面的名字一定要跟我们新增页面的固定链接相一致。
3、直接编辑 page-boke112daohang.php 变成我们需要的页面,比如将页面内容下方放上友情链接及其他常用链接,那么可以在该页面的:
<?php the_content(); ?>下方添加相对应的代码,这里就懒得贴代码了。如果是想将某个 HTML 文件添加到 WordPress 自定义页面中,可以参考『自己另外编写的 HTML 文件能否放到 WordPress 站点上?』这篇文章方法二。
4、把编辑好的 page-boke112daohang.php 文件回传到我们所用的主题文件夹内进行覆盖更新。
写出来就是很多,其实做起来就很简单的,说明就是新建一个页面,修改固定链接,把页面的固定链接后面那部分(如 boke112daohang)复制,然后重命名一个 page.php 文件为 page-boke112daohang.php ,最后编辑该文件内容即可。
















 桂公网安备 45010502000016号
桂公网安备 45010502000016号