为了提高用户体验,可以考虑将一些常用功能(按钮)如留言、发邮件、QQ联系、电话联系等悬浮在前台页面的左侧或右侧以便用户点击。建议考虑WordPress的这款Sticky Side Buttons插件,该插件可以让我们轻松创建一个或多个浮动按钮,这些按钮在用户滚动时会悬浮在网站的首页、文章页、页面等的左侧或右侧。
Sticky Side Buttons插件的安装及启用
WordPress后台 – 插件 – 安装插件 – 搜索“Sticky Side Buttons”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【Activate】或【启用】按钮启用该插件(PS:或前往插件 – 已安装的插件 – 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往WordPress官方插件页面Sticky Side Buttons中下载,然后在后台 – 插件 – 安装插件 – 点击【上传插件】- 点击【选择文件】按钮后选择刚才下载的插件安装包 – 点击【现在安装】按钮 – 成功安装后点击【启用插件】按钮。
Sticky Side Buttons插件的设置和使用
WordPress后台 – Sticky Side Buttons,即可进入到该插件的设置和使用页面。
1、插件的设置
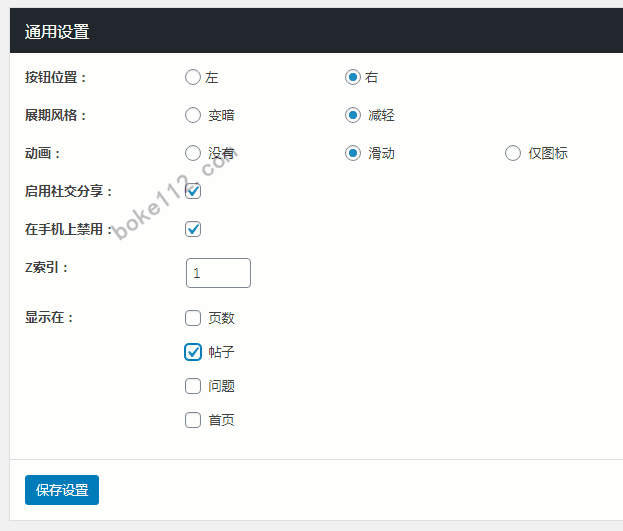
在通用设置(General Settings)中根据站点实际情况进行设置即可,最后一定要记得点击【保存设置(Save Settings)】。具体如下图所示:

2、插件的使用
在按钮生成器(Button Builder)中点击【添加按钮(Add Button)】,具体如下图所示:

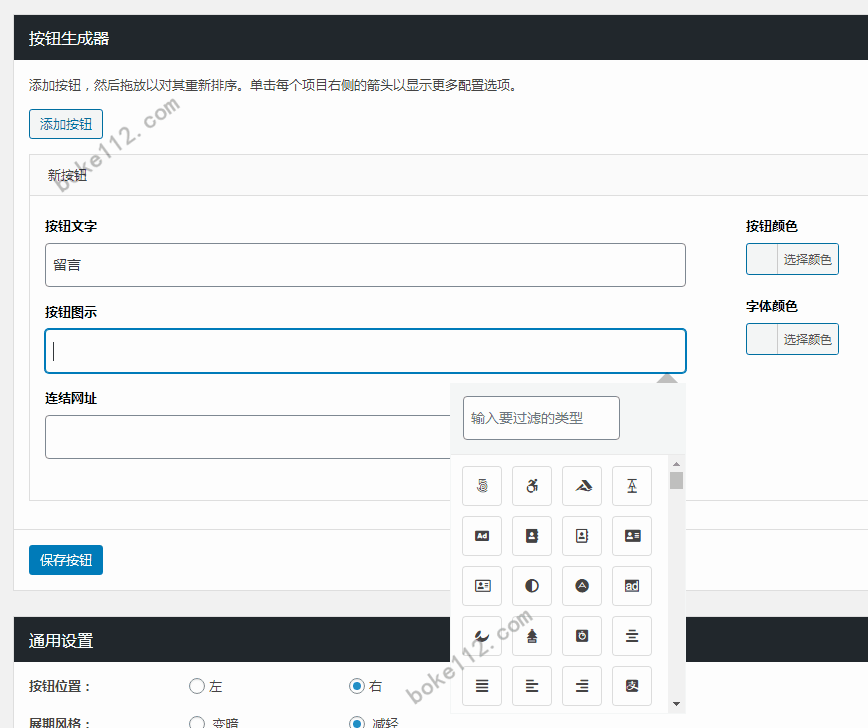
点击一下“新按钮”即可展开,然后输入按钮文字、按钮图标、链接网址、按钮颜色、字体颜色等。具体如下图所示:

想要添加多个悬浮按钮就重复上面操作即可,最后记得点击【保存按钮(Save Buttons)】保存即可。
总结
WordPress的这款悬浮按钮插件Sticky Side Buttons使用和设置还是比较简单的,特别适合喜欢在前台页面左侧或右侧显示多个悬浮按钮的站长使用。虽然这个插件已经很久没有更新了,但是老古使用WordPress 5.6 版本和JianYue主题来安装测试仍然可用,唯一缺点就是启用社交分享之后只能选择分享到Facebook或Twitter,无法在后台设置页添加其他社交平台。














 桂公网安备 45010502000016号
桂公网安备 45010502000016号