WordPress 很多主题都已经把自动添加图片 alt 属性当做标配来使用,但是 zblogPHP 很多主题都没有这个功能,只能另行安装一款插件来代替,所以今天就跟大家说一说如何 zblogPHP 站点(主题)自动添加图片 alt 属性。

zblogPHP 站点(主题)自动添加图片 alt 属性
PS:这里以 zbpNana 主题为例进行说明,按本文折腾时请自行将代码中的 zbpNana 修改为自己主题名称即可。
第一种做法:强制文章页所有图片 alt 属性为文章标题
1、将以下代码添加到所使用主题的 include.php 文件中,
- function zbpNana_tupian_altqz(&$template){
- global $zbp;
- $article = $template->GetTags(‘article’);
- $pattern = “/<img(.*?)src=(‘|\”)([^>]*).(bmp|gif|jpeg|jpg|png|swf)(‘|\”)(.*?)>/i”;
- $replacement = ‘<img alt=“‘.$article->Title.'” src=$2$3.$4$5/>’;
- $content = preg_replace($pattern, $replacement, $article->Content);
- $article->Content = $content;
- $template->SetTags(‘article’, $article);
- }
代码来自豫唐网络的标题SEO插件
PS:这个代码只实现了强制替换图片的 alt 属性,可以自行修改第5行的代码,让其实现强制替换图片的 alt 和 title 属性。
2、在所使用主题的 include.php 文件中,找到以下代码
- function ActivePlugin_zbpNana() {
- global $zbp;
在它下方添加以下代码
- Add_Filter_Plugin(‘Filter_Plugin_ViewPost_Template’,’zbpNana_tupian_altqz’);
3、保存更新好 include.php 文件后,登录 zblogPHP 站点后台点击『清空缓存并重新编译模板』后,即可看到文章页的图片 alt 属性都变成文章标题了。
第一种做法:智能为文章页图片添加 alt 和 title 属性
1、将以下代码添加到所使用主题的 include.php 文件中,
- function zbpNana_tupian_alt( &$template ){
- global $zbp,$altURL;
- $article = $template->GetTags(‘article’);
- $imgtitle = $article->Title;
- $imgUrl = “<img\s[^>]*src=(\”??)([^\” >]*?)\\1[^>]*>”;
- if(preg_match_all(“/$imgUrl/siU”,$article->Content,$matches,PREG_SET_ORDER)){
- if( !emptyempty($matches) ){
- for ($i=0; $i < count($matches); $i++){
- $tag = $url = $matches[$i][0];
- $j=$i+1;
- $altURL = ‘ alt=“‘.$imgtitle.’第’.$j.’张-‘.$zbp->name.'” title=“‘.$imgtitle.’第’.$j.’张-‘.$zbp->name.'” ‘;
- $url = rtrim($url,’>’);
- $url .= $altURL.’>’;
- $content = str_replace($tag,$url,$article->Content);
- $article->Content = $content;
- $template->SetTags(‘article’, $article);
- }
- }
- }
- }
2、在所使用主题的 include.php 文件中,找到以下代码
- function ActivePlugin_zbpNana() {
- global $zbp;
在它下方添加以下代码
- Add_Filter_Plugin(‘Filter_Plugin_ViewPost_Template’,’zbpNana_tupian_alt’);
3、保存更新好 include.php 文件后,登录 zblogPHP 站点后台点击『清空缓存并重新编译模板』后,即可看到文章页的图片都存在 alt 和 title 属性。这个功能不会强制替换图片的 alt 和 title 属性,而是图片缺什么属性就自动添加什么属性,添加的内容就是文章标题第几张-站点名称。
比如某张图片使用的时候已经添加了 alt 和 title 属性,就不会再为该图片添加 alt 和 title 属性;如果某张图片只有 alt 属性,那么就会自动为它补上 title 属性;如果某张图片只有 title 属性,就会自动为它补上 alt 属性。
总结
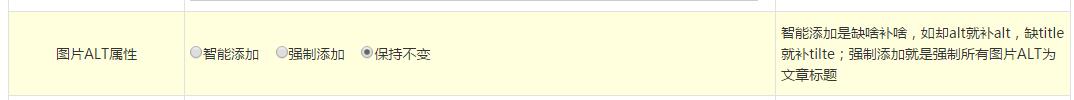
以上两种做法只能选择一种,要么选择智能添加 alt 和 title 属性,要么选择强制性替换图片 alt 属性。至于哪一种方法比较好,这个就要看个人选择了,毕竟对于 SEO,我是不懂的。如果你是主题开发者,其实可以集成这种方法到主题中,然后让用户自行选择启用哪一种功能,比如 zbpNana 主题就是这样。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号