ico图片一般命名为favicon.ico,主要用于作为缩略的网站标志,显示在浏览器的地址栏或者在标签中,一般用网站logo来制作。那么ico图片怎么制作?Logo图片怎么变成ico格式?下面boke112百科就跟大家说一说ico图片制作步骤:
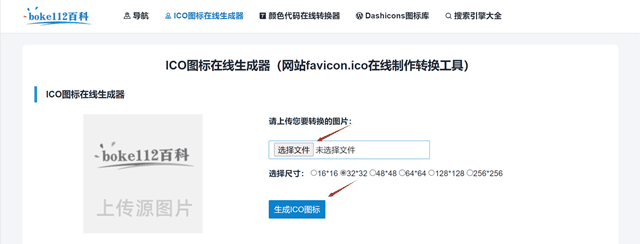
1、前往ICO图标在线生成器,点击【选择文件】按钮 – 双击需要转换为ico的图片(或选择该图片后点击【打开】按钮)即可上传该图片。

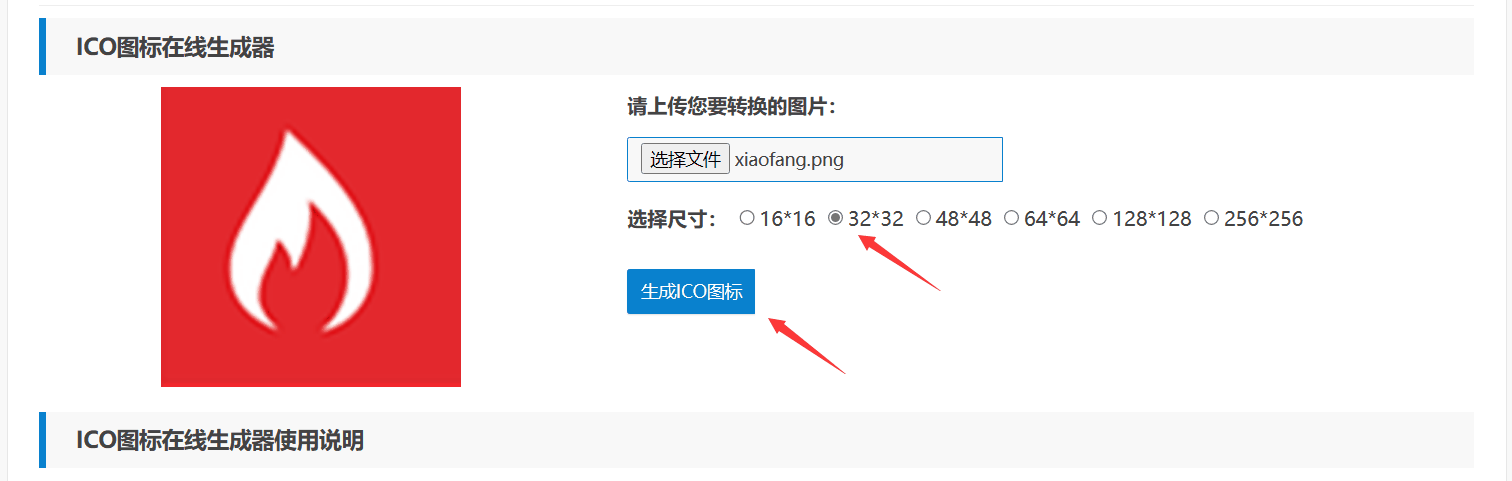
2、图片上传成功后可以在左侧看到相应的图片,然后选择想要制作的ico图片尺寸,如32*32,然后点击【生成ICO图标】按钮即可生成对应的ICO图片,最后将该图片保存即可,默认保存的文件名就是favicon.ico。

3、制作好ICO图片后,将favicon.ico上传到网站根目录中即可。我们也可以在网站头文件header.php文件(或其他文件)的头部标签<head></head>之间插入以下代码:
<link rel="shortcut icon" href=" /favicon.ico">












 桂公网安备 45010502000016号
桂公网安备 45010502000016号