我们在浏览器浏览网页时或收藏某网页时,经常看到有些网页标题前面有一个图标,有些是logo,有些是其他图标,其实这种图标就是网站的favicon.ico图标,也就是我们平时大家所说ico图标。
什么是favicon.ico图标?
所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站,目前主要的浏览器都支持favicon.ico图标。换句话就是说,favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者在标签上,用于显示网站的logo。如下图红色箭头所指的位置:

ico图标怎么生成?如何在线制作ico图标?
网站favicon.ico图标是怎么生成呢?是自己用软件制作出来的吗?其实,我们只需要准备好一张方形的图片,然后通过一些在线制作ico图标工具即可将其转换为指定尺寸的ico图标。具体操作如下:
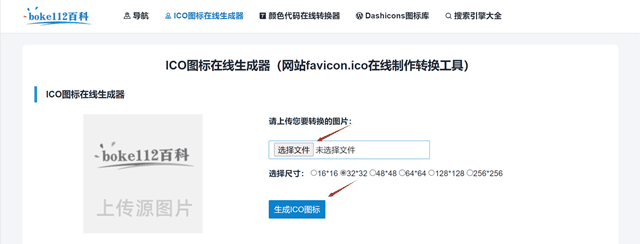
前往“ICO图标在线生成器(网站favicon.ico在线制作转换工具)”工具页面,在“ICO图标在线生成器”中点击【选择文件】按钮并上传我们需要转换为ico图标的图片(仅支持JPG、PNG、GIF格式),然后选择相应的尺寸,建议选择32*32,然后点击【生成ICO图标】按钮并保存到本地电脑即可。

如何安装favicon.ico图标?
当成功生成favicon.ico图像文件并将其保存到本地,请确保名称为favicon.ico,然后将其放到网站的根目录中,然后在网站头文件header.php文件(或其他文件)的头部标签<head></head>之间插入以下代码:
<link rel="shortcut icon" href=" /favicon.ico">最终形成:
<head>
...
<link rel="shortcut icon" href="/favicon.ico" />
</head>











 桂公网安备 45010502000016号
桂公网安备 45010502000016号