在本站首页的活跃博客中经常看到有部分博客网站没有 favicon.ico 图标,所以今天打算普及一下相关知识,希望还没有 favicon.ico 图标的博主们,能够制作出自己独特的图标。

那么到底什么是favicon.ico?
好搜百科给出的解释:所谓 favicon,即 Favorites Icon 的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。当然,这不仅仅是 Favicon 的全部,根据浏览器的不同,Favicon 显示也有所区别:在大多数主流浏览器如 FireFox 和 Internet Explorer (5.5 及以上版本)中,favicon 不仅在收藏夹中显示,还会同时出现在地址栏上,这时用户可以拖曳 favicon 到桌面以建立到网站的快捷方式;除此之外,标签式浏览器甚至还有不少扩展的功能,如 FireFox 甚至支持动画格式的 favicon 等。
其实说白了就是:favicon.ico一般用于作为缩略的网站标志,它显示位于浏览器的地址栏或者在标签上,用于显示网站的logo,如上图最上面的那两个红圈的位置,目前主要的浏览器都支持 favicon.ico 图标。
那么到底如何制作呢?
其实,现在网上有很多在线制作 favicon.ico 图标的网站,如boke112百科的在线制作 ICO 图标,个人就觉得非常简单和方便,只需要简单2步即可。
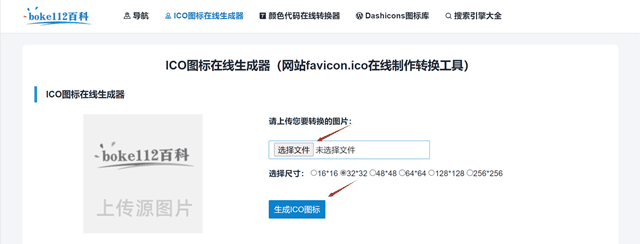
第一步、选择一张logo图片
我们只需要设计一个自己喜欢的 LOGO(或者某一张代表自己站点的图片),这个 LOGO 最好是.jpg、.gif、.png 等图像格式,文件大小限制在小于 512kb,像素控制在 400×400 的 jpg 图像(建议最好是正方形,像素可大可小影响不大)。
第二步、制作ico图标
制作好一个 LOGO 后,打开boke112百科的ICO图标在线生成器页面,点击【选择文件】按钮上传我们制作好的 LOGO,接着选择目标尺寸,如 32 x 32 尺寸(PS:不知道应该选多大尺寸的,建议参考『网站的 favicon.ico 图标大小做多大合适?』),最后点击【生成ICO图标】按钮并保存到本地电脑即可。

最后将这个制作成功的 favicon.ico 图像放在根目录下(也可以是其他目录),然后在 WordPress 的 header.php 文件的<head></head>标签之间插入以下代码:
<link rel="shortcut icon" href=" /favicon.ico" />即可。如果是放在其他路径,跟着修改 href=” /favicon.ico”的路径即可。
在这里,强烈建议把favicon.ico图像放在根目录下,因为一般读取博客网站的这个图标的地址都是:
https://网站域名/favicon.ico如果是放在其他目录下,就会导致这个 favicon.ico 图像显示不出来。如果主题所要求 favicon.ico 图像不是存放在根目录,而是存放在其他目录,建议把这个favicon.ico也上传一个到根目录,这样就两全其美了。











 桂公网安备 45010502000016号
桂公网安备 45010502000016号