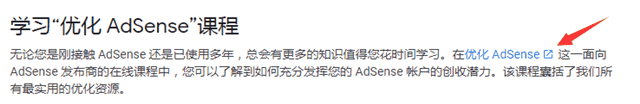
很多人都喜欢给站点文章页的超链接添加一个小标记小图标,让用户一看就知道这是一个可点击的超链接地址,平时 WordPress 的做法可以直接在当前主题的函数文件 functions.php 中添加函数,寻找文章页中的超链接并添加小标记小图标的方法。今天 boke112百科在查看 Google Adsense 帮助中心的时候发现谷歌对此的做法,就是直接通过 CSS 来自动控制,感觉非常简洁,使用方法也非常简单。具体效果如下图所示:

超链接添加小标记小图标的办法
直接将以下 CSS 代码添加到当前主题的 style.css 文件最后即可:
.single-content a[target="_blank"]:after {
content: '';
background: no-repeat url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAKCAYAAACNMs+9AAAA/UlEQVQYV12QwWrCQBCG9yLFi2d76EVQDx576sHgbhTMA3jTPksh2STVUlBPfQkfqO8gqOzGmEKn808xiAvLkJlv//zzK2P9bvJBZKz7HecV6iF627dC675N6olvxT1SkxVD2dkESfGk41N/nJWdaEMPz1/UMImPp2sR+VGgAam7Y5JiJooMoyqTFhSmZQ/Dl09qovJv59GWlRiGMmwIGMTHbq2UugUgwPiGDXgWUL+XfTS1da88IMDXh/CMBVWYX2ho/aPOL4MpQ4BvbciCnIYsM1q6tjQZVncHiyI6iUfbcwhYlNkGPGNBgTg6MEoCX0lWBBvwXF/u/c/87g96DLwN1VorFQAAAABJRU5ErkJggg==);
display: inline-block;
height: 10px;
margin: 0 3px 0 5px;
width: 10px;
}说明:
1、以上代码所使用的小图标已经转换为 BASE64,想要更换其他小图标的话可以直接将以上 BASE64 变成小图标地址,或者将新的小图标转换为 BASE64 后代替上述代码。
2、.single-content 是 WordPress 文章页的 class 值,如果你的文章页所对应的 div 的 class 值不是 single-content,请自行替换。
3、target=”_blank”的意思就是只为有这个属性的 A 标签添加小图标,无这个标签的就不添加小图标。我们可以设置引用站内链接就不添加这个 target=”_blank”属性,站外链接就添加这个 target=”_blank”属性,那么就可以达到站外链接有小图标而站内链接没有。当然,如果你想都有小图标,只需要将[target=”_blank”]删除即可。
除了可以通过添加 target=”_blank”属性来为特定链接添加小图标之外,我们还可以通过添加 rel=”nofollow”或其他属性来为特定链接添加小标记小图标。















 桂公网安备 45010502000016号
桂公网安备 45010502000016号